Socket là gì, Websocket là gì, Ứng dụng của websocket
what is socket, websocket, websocket's application

Socket là gì, Websocket là gì, Ứng dụng của websocket
1./ Định nghĩa websocket
1.1/ socket là gì
Socket là một khái niệm trong lập trình mạng, đại diện cho một kết nối hai chiều giữa hai máy tính, cho phép truyền tải dữ liệu qua mạng.
Socket có thể được tạo ra trên cả máy chủ và máy khách. Khi tạo một socket, cần chỉ định địa chỉ IP và cổng để kết nối đến đích truyền tải dữ liệu. Sau đó, socket sẽ thiết lập kết nối và cho phép truyền tải dữ liệu qua đó.
Trong lập trình mạng, có hai loại socket chính là:
Socket TCP: sử dụng giao thức TCP để truyền tải dữ liệu, đảm bảo tính toàn vẹn và độ tin cậy của dữ liệu. Ví dụ: HTTP, FTP.
Socket UDP: sử dụng giao thức UDP để truyền tải dữ liệu, không đảm bảo tính toàn vẹn và độ tin cậy của dữ liệu, nhưng cho phép truyền tải nhanh và hiệu quả hơn. Ví dụ: DNS, VoIP.
Socket được sử dụng rộng rãi trong lập trình mạng, đặc biệt là trong các ứng dụng liên quan đến truyền tải dữ liệu thời gian thực như video streaming, game online, chat trực tuyến, hay các ứng dụng hệ thống như giám sát mạng, cảnh báo sự cố, v.v.
Socket có thể được code bằng nhiều ngôn ngữ lập trình khác nhau, tùy thuộc vào ngôn ngữ mà người lập trình sử dụng. Tuy nhiên, phần lớn các ngôn ngữ lập trình hiện nay đều hỗ trợ socket, ví dụ như:
- Java: trong Java, có thể sử dụng package java.net để tạo socket.
- C/C++: trong C/C++, có thể sử dụng thư viện socket.h để tạo socket.
- Python: trong Python, có thể sử dụng module socket để tạo socket.
- Ruby: trong Ruby, có thể sử dụng module socket để tạo socket.
- PHP: trong PHP, có thể sử dụng hàm socket_create() để tạo socket.
Và còn nhiều ngôn ngữ lập trình khác nữa cũng hỗ trợ socket.
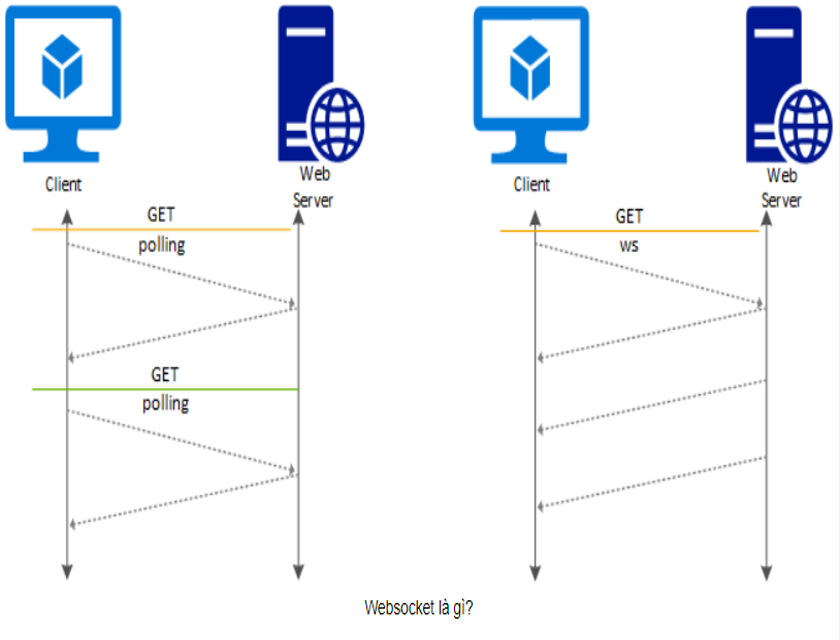
1.2/ Websocket là gì
WebSocket là một giao thức truyền tải dữ liệu hai chiều giữa máy chủ và trình duyệt web. Nó cho phép các ứng dụng web thực hiện truyền tải dữ liệu thời gian thực (real-time) một cách hiệu quả hơn bằng cách thiết lập một kết nối socket đầy đủ giữa máy khách và máy chủ.
Với WebSocket, trình duyệt web và máy chủ có thể gửi và nhận dữ liệu liên tục mà không cần phải tạo nhiều kết nối HTTP mới mỗi khi gửi yêu cầu mới. Điều này làm giảm thiểu sự trễ và giúp tăng tốc độ truyền tải dữ liệu trên mạng.
Trong Java, có thư viện Java API for WebSocket (JSR 356) cho phép phát triển các ứng dụng web với WebSocket. Thư viện này cung cấp các API để tạo và quản lý các kết nối WebSocket, gửi và nhận dữ liệu giữa máy khách và máy chủ.
Các thuộc tính, sự kiện và phương thức được sử dụng trong WebSocket được mô tả như sau:
Thuộc tính:
readyState: Đại diện cho trạng thái của kết nối WebSocket. Có 4 trạng thái khác nhau:
- CONNECTING: Kết nối đang được thiết lập.
- OPEN: Kết nối đã được thiết lập.
- CLOSING: Kết nối đang được đóng.
- CLOSED: Kết nối đã đóng.
Sự kiện:
- open: Sự kiện xảy ra khi kết nối WebSocket được thiết lập thành công.
- message: Sự kiện xảy ra khi client nhận được dữ liệu từ server.
- close: Sự kiện xảy ra khi kết nối WebSocket bị đóng.
- error: Sự kiện xảy ra khi có lỗi xảy ra trong quá trình kết nối hoặc truyền tải dữ liệu.
Phương thức:
- new WebSocket(url): Tạo một đối tượng WebSocket mới với địa chỉ URL của server.
- WebSocket.send(data): Gửi dữ liệu tới server qua kết nối WebSocket.
- WebSocket.close(): Đóng kết nối WebSocket.
- WebSocket.onerror = function(event): Thiết lập hàm xử lý sự kiện khi xảy ra lỗi trong quá trình kết nối hoặc truyền tải dữ liệu.
- WebSocket.onmessage = function(event): Thiết lập hàm xử lý sự kiện khi nhận được dữ liệu từ server.
- WebSocket.onclose = function(event): Thiết lập hàm xử lý sự kiện khi kết nối WebSocket bị đóng.
- WebSocket.onopen = function(event): Thiết lập hàm xử lý sự kiện khi kết nối WebSocket được thiết lập thành công.
2./ Ứng dụng của websocket
WebSocket được sử dụng trong nhiều ứng dụng, chủ yếu là các ứng dụng web thời gian thực (real-time) như:
- Ứng dụng chat trực tuyến: WebSocket cho phép các ứng dụng chat trực tuyến như Facebook Messenger, Slack, hay Discord truyền tải dữ liệu giữa các người dùng một cách nhanh chóng và liên tục.
- Trò chơi trực tuyến: WebSocket cho phép các trò chơi trực tuyến như game đua xe, game bắn súng, hay game thể thao truyền tải dữ liệu giữa các máy tính một cách thời gian thực, giúp tăng trải nghiệm chơi game cho người dùng.
- Ứng dụng tương tác thời gian thực: WebSocket cũng được sử dụng trong các ứng dụng tương tác thời gian thực như ứng dụng họp trực tuyến, ứng dụng phòng chờ trực tuyến, hay ứng dụng trực tiếp như Youtube Live, Twitch, Trading.
- Hệ thống giám sát và cảnh báo: WebSocket cũng được sử dụng trong các hệ thống giám sát và cảnh báo để truyền tải dữ liệu giữa máy khách và máy chủ một cách thời gian thực, giúp quản trị viên có thể giám sát và xử lý sự cố một cách nhanh chóng.
Với khả năng truyền tải dữ liệu thời gian thực và hiệu quả, WebSocket đang trở thành một công nghệ quan trọng trong việc phát triển các ứng dụng web thời gian thực.
3./ ví dụ websocket
Dưới đây là một ví dụ đoạn mã WebSocket gửi tin nhắn bằng ngôn ngữ JavaScript:
// Tạo kết nối WebSocket tới server
const socket = new WebSocket('wss://example.com');
// Khi kết nối được thiết lập
socket.addEventListener('open', (event) => {
console.log('Kết nối đã được thiết lập.');
// Gửi tin nhắn tới server
socket.send('Xin chào, đây là tin nhắn đầu tiên của tôi!');
});
// Khi nhận được tin nhắn từ server
socket.addEventListener('message', (event) => {
console.log('Đã nhận được tin nhắn từ server:', event.data);
});
// Khi đóng kết nối
socket.addEventListener('close', (event) => {
console.log('Kết nối đã đóng.');
});
// Khi xảy ra lỗi
socket.addEventListener('error', (event) => {
console.error('Đã xảy ra lỗi:', event);
});
Trong đoạn code trên, const socket = new WebSocket('wss://example.com') sẽ tạo một kết nối WebSocket tới địa chỉ wss://example.com. Sau khi kết nối được thiết lập thành công, socket.send('Xin chào, đây là tin nhắn đầu tiên của tôi!') sẽ gửi một tin nhắn tới server. Khi server trả về tin nhắn, sự kiện socket.addEventListener('message', (event) => {...}) sẽ được kích hoạt và event.data chứa nội dung của tin nhắn.
4./ Ưu điểm và nhược điểm của websocket
4.1/ Ưu điểm của websocket
- Thời gian thực: Kết nối WebSocket cho phép truyền tải dữ liệu thời gian thực giữa server và client, giúp cải thiện trải nghiệm người dùng và tăng khả năng tương tác.
- Hiệu suất tốt: WebSocket sử dụng kết nối hai chiều liên tục và giữ trạng thái, giúp giảm thiểu số lượng lưu lượng mạng cần thiết và tăng hiệu suất của ứng dụng.
- Bảo mật: WebSocket sử dụng mã hóa để bảo vệ dữ liệu truyền tải giữa server và client, đảm bảo an toàn và bảo mật cho ứng dụng.
- Đa nền tảng: WebSocket hỗ trợ đa nền tảng, có thể sử dụng trên các hệ điều hành khác nhau và các trình duyệt web khác nhau.
4.2/ Nhược điểm của websocket
- Khó triển khai: WebSocket đòi hỏi server và client phải hỗ trợ giao thức này, nếu không ứng dụng sẽ không hoạt động được.
- Chiếm tài nguyên: Kết nối WebSocket giữ trạng thái và duy trì kết nối hai chiều liên tục, tốn tài nguyên máy chủ và có thể ảnh hưởng đến hiệu suất của hệ thống.
- Bảo mật: Mặc dù WebSocket được mã hóa để bảo vệ dữ liệu truyền tải, nhưng nó cũng có thể mở ra các lỗ hổng bảo mật nếu không được triển khai đúng cách.
Trên đây là chia sẻ về Socket là gì, Websocket là gì, Ứng dụng của websocket.
Trong quá trình thực hiện, nếu gặp bất kỳ khó khăn nào, bạn vui lòng liên hệ các kỹ thuật viên của CloudX để được nhanh chóng hỗ trợ.! Nếu thấy bài viết này hữu ích hãy subscribe để theo dõi những thông tin mới nhất từ CloudX nhé. Chúc các bạn thành công!
Hệ sinh thái của CloudX:
- Tư vấn miễn phí hệ thống CNTT cho doanh nghiệp
- Miễn phí đăng ký dùng thử Cloud Server, Cloud VPS, Hosting (lưu trữ website, phần mềm, xử lý dữ liệu)
- Xmail - Email tên miền doanh nghiệp
- Server vật lý, cho thuê chỗ đặt Server tại các Datacenter hàng đầu Việt Nam
- Dịch vụ quản trị máy chủ, Outsource CNTT, quản trị hệ thống mạng doanh nghiệp, IT Support
- Miễn phí cài đặt, vận hành quản trị phần mềm trường học ảo E-Learning Canvas LMS (được đánh giá E-Learning tốt nhất thế giới)
- Triển khai, quản trị Firewall cho doanh nghiệp
- Các giải pháp về Monitor, Alert Cảnh báo, Sao lưu - Backup dữ liệu từ xa cho máy chủ, Cloud, VPS.
- Thiết kế website chuyên nghiệp
Xin vui lòng liên hệ Hotline/Zalo: 0983.357.585 Mr.Cường để được tư vấn tận tình
BÀI VIẾT CÙNG CHUYÊN MỤC

BÁO CÁO KHUYẾN NGHỊ BẢO MẬT pfSense 2025
BÁO CÁO KHUYẾN NGHỊ BẢO MẬT pfSense 2025

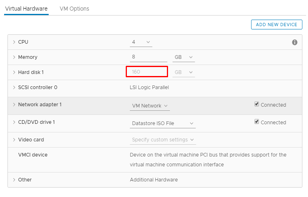
Extend dung lượng cho ổ đĩa Vmware, Cấu hình LVM trên ...
Extend dung lượng cho ổ đĩa Vmware, Cấu hình LVM trên linux trên cùng 1 ổ đĩa

Phân biệt bài thi (Quiz) và bài tập (Assignment) trong ...
Phân biệt bài thi (Quiz) và bài tập (Assignment) trong Canvas LMS

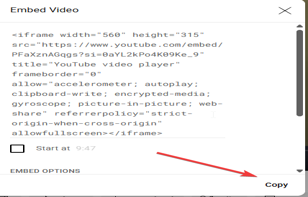
Copy Link youtube vào Canvas LMS – Embed Link Youtube ...
Copy Link youtube vào Canvas LMS – Embed Link Youtube – Nhúng video Youtube vào ...

n8n là gì, Node trong n8n và các định nghĩa cho người ...
n8n là gì, Node trong n8n và các định nghĩa cho người mới

Tìm hiểu FrontPage trên Canvas LMS
Tìm hiểu FrontPage trên Canvas LMS



